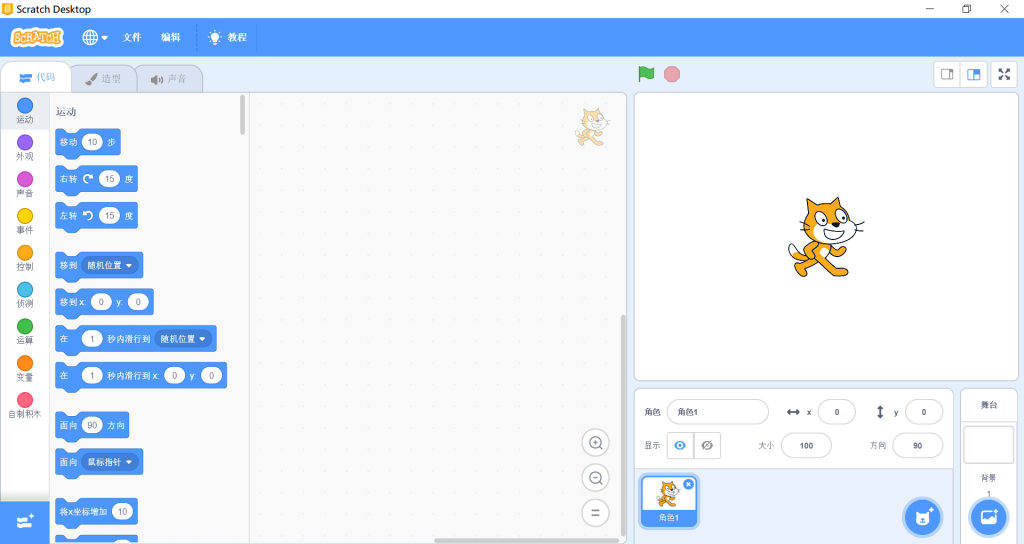
各位同学好,我们又见面了。今天给大家带来的是用Scratch制作一款“逢七过”的演示小游戏,通过制作游戏的过程,我们继续巩固Scratch中判断和循环的用法,同时对数学知识中的除法、余数等运算进行一个加深的理解。
首先,先来简单的介绍一下我们提到的“逢七过”这个游戏。
这个游戏的规则很简单,就是大家围成一个圈,然后由老师指定一名同学开始从1报数,在大家报数的过程中,凡是数字能被7整除的,同学们在报到这个数字时,都必须用一声“喵”来代替,之后后面的同学继续报数,那么游戏开始时报数会是这个样子的:1、2、3、4、5、6、喵、8、9、10、11、12、13、喵、15、16……随着游戏的进行,游戏的难度也会慢慢的提升,我们目前先从最基础的规则开始制作。
我们来思考一下这个游戏要怎么进行,我们首先想到如果想要有一个不停增加的数字,我们要运用到“变量”模块;同时为了让它不停的增加,还需要用到“控制”模块中的“循环”功能;此外,在判断数字是否能被7整除时,还需要用到“控制”模块中的“如果…那么…否则”功能;最后,如果要让角色说出这个数字,还需要用到“”模块中的“说…”功能。
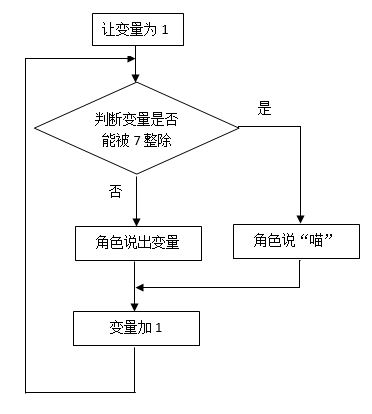
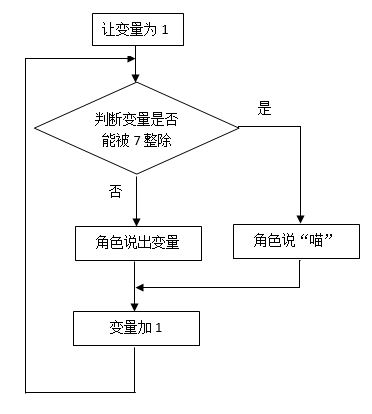
我们先画个简单的流程图来说明一下。参看“流程图(1)”。
 流程图(1)
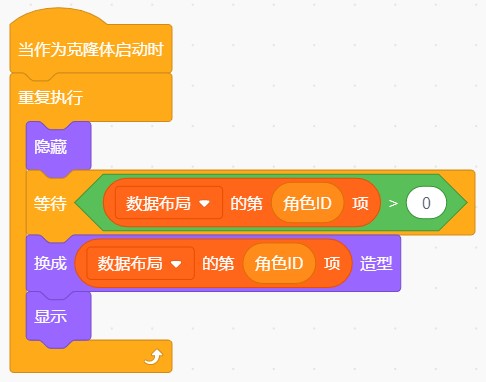
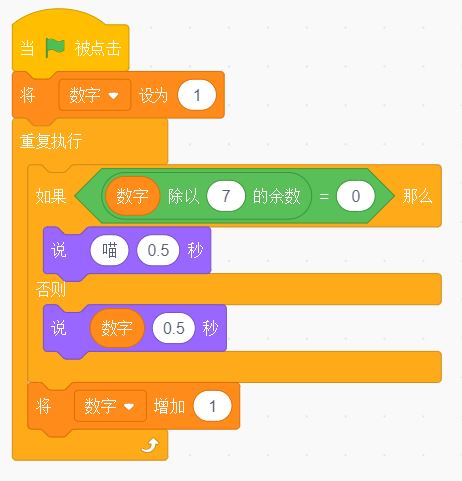
流程图(1) 下面,我们来看Scratch积木代码。
嗯,这个程序很容易就做好了,点击绿旗运行,没问题,角色如我们所设计的那样“1、2、3、4、5、6、喵、8、9、10、11、12、13、喵、15……”,开始依次报数了。成功!
下面,我们来增加难度。
在报数的过程中,如果数字中的某一位包含了“7”,就需要用“喵喵”来代替,比如“13、喵、15、16、喵喵、18……”。
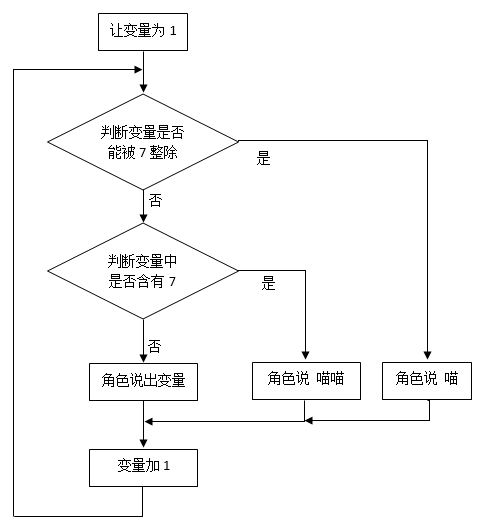
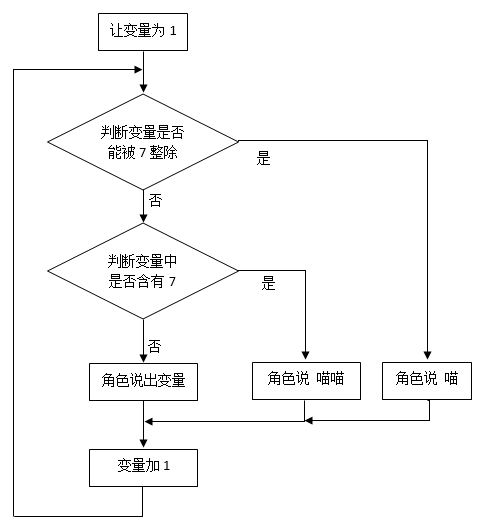
好了,我们来想想在程序中该如何实现吧。参看“流程图(2)”。
 流程图(2)
流程图(2) 下面,问题来了,如何来判断这个数字中含有7呢?Scratch中为我们提供了一种很便捷的方法,这个积木位于“运算”功能区中,这个方法允许代入一个字符串类的参数,如果不是字符串的话,也会使其变化为字符串,然后判断这个字符串中是否有我们要求的字符。
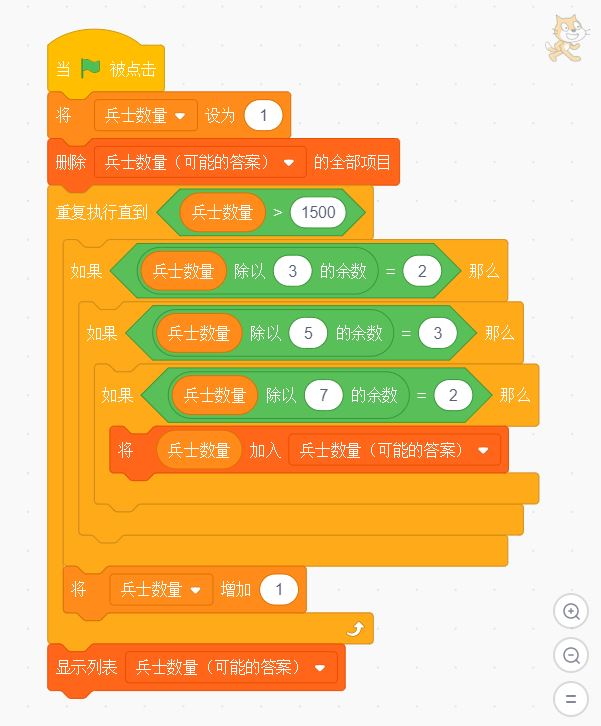
这里要注意,当我们在做多个条件的判断时,一定要分清楚几个条件彼此之间的关系。比如本题目中的判断条件就是只能满足一种情况,角色要不说“喵”,要不说“喵喵”,要不说出数字,在角色准备说出一个数字的时候,仅能说出这三种情况中的某一种,而不会同时出现两种的情况。这样的判断,我们需要使用到嵌套结构来实现,我们要使判断只能出现一种结果。具体可参看下图。
下面,我们再来增加一次难度。
在报数的过程中,如果数字中各个位置的数字的和为“7”,就需要用“喵喵喵”来代替,比如“13、喵、15、喵喵喵、喵喵、18……”。
这次在程序中该如何实现呢,让我们慢慢来分析。
流程图与之前的差不多,只不过是加入了第三个判断,用来判断数字各个位置的和是否为“7”。这次我们要用到“自制积木”这个功能。
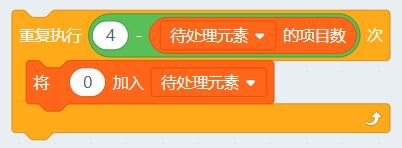
我们通过“自制积木”功能,将当前数字通过参数传递进自制积木的内部,让内部的程序来执行完结果,然后回到外部程序中,继续我们的判断。下面我们来看一下代码。
这里,我们对于“各位求和”这个功能做了两种不同的积木块程序。
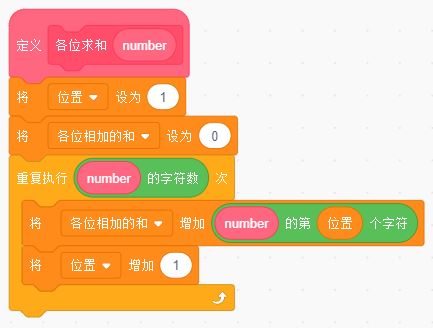
 方法一
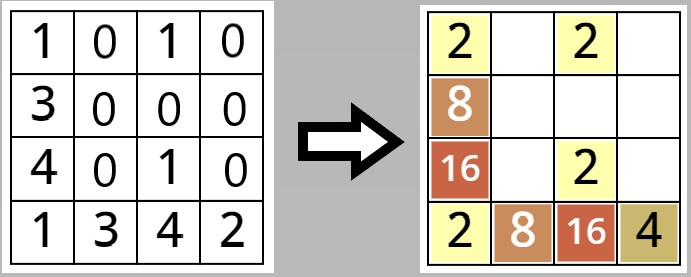
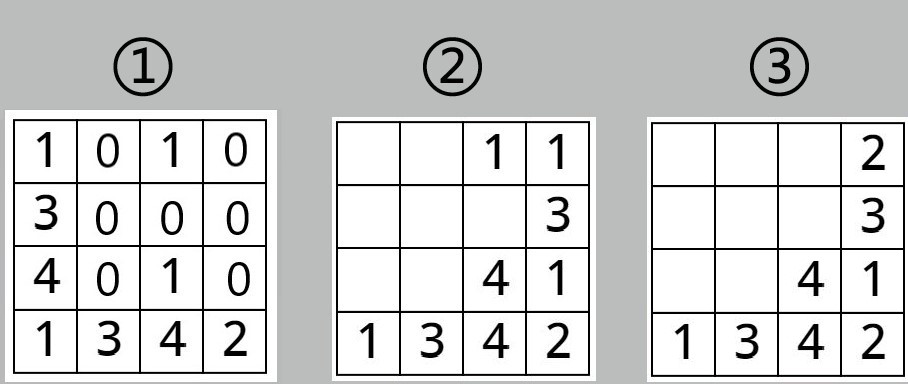
方法一 方法一中,我们使用余数的方法,反复“切”下数字的个位,让它们相加,然后再设法将新数字的个位“切”下,继续相加,如此反复便可以得到整个数字各个位置的和。
在这里我们用到了——向下取整这个功能。对数字除以10的结果进行向下取整,也就相当于把数字的个位直接切除,比如(向下取整 )123÷10,得到的结果就是12。当然如果这个方法不好理解的话,我们可以看下一种方法。
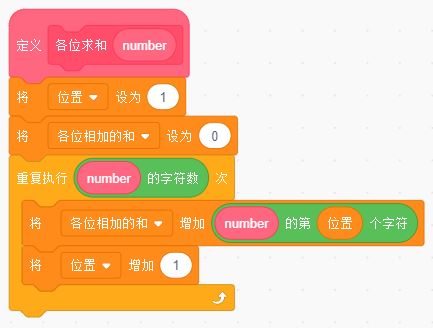
 方法二
方法二 方法二使用了Scratch中提供的字符串处理方法,直接逐位取出数字中的各个位置的数字,然后相加即可。
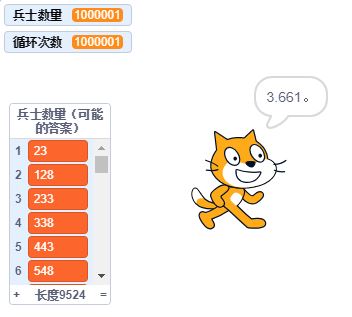
至此,我们完成了“逢七过”游戏的三种游戏难度的Scratch方法移植,赶快点击小绿旗,让Scratch的小猫试着给我们演示一下这个游戏吧!
好了,这次带来的趣味小编程就到这里了,大家有任何的想法可加我的微信(下方二维码)、微博@亿万星辰桃桃爸,跟我一同讨论少儿编程,进入编程这五彩斑斓的世界,我们下期再见。