今天,我们接着上次留给大家的作业继续。
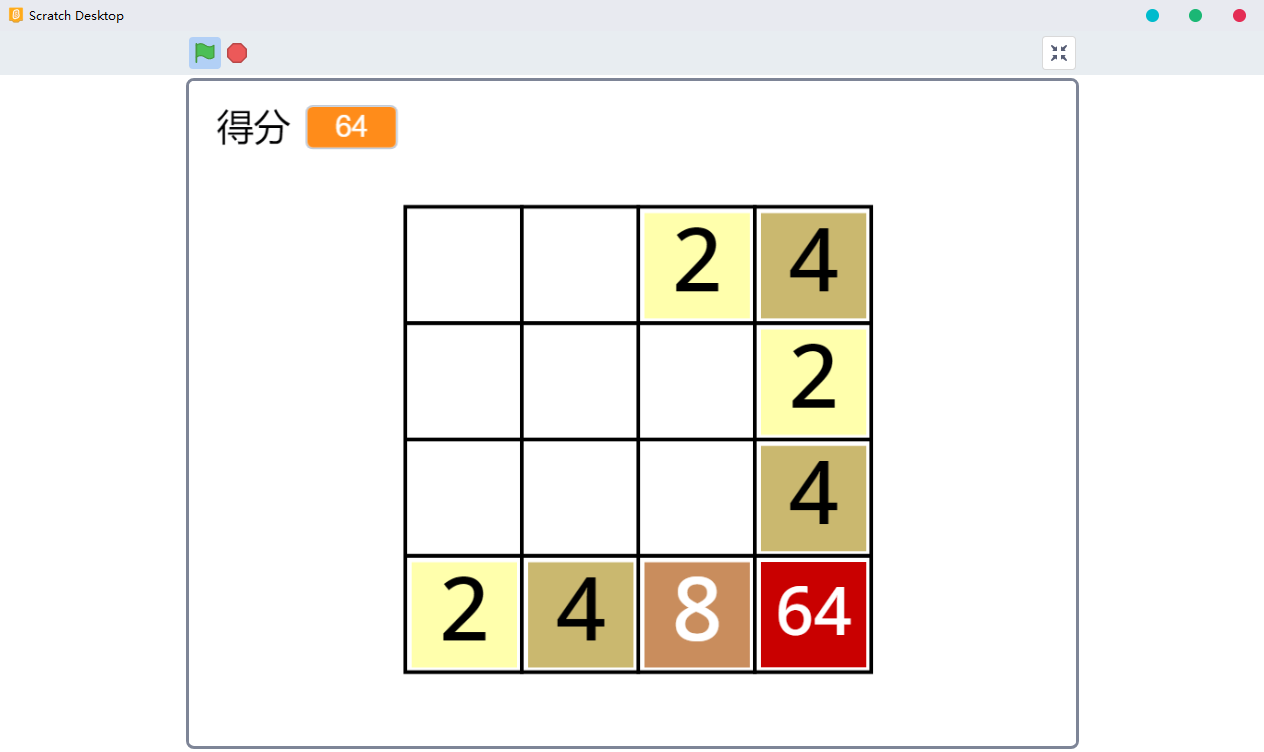
我们要用【待处理元素】列表中的内容替换掉【元素布局】列表中对应行的4个元素,可我们发现当我们使用一个4次循环将内容替换掉以后,实际的前端显示并不是右对齐,而看起来像是左对齐的,这是因为我们在处理【待处理元素】最后,使用的是将0加入到列表末尾的方法,所以导致我们在替换【元素布局】对应的内容时,使得0到了一行的右端,所以整体看起来像是按了左键该有的效果。
那么我们怎么来解决这个问题呢?我们这里考虑两个思路,第一个,在处理【待处理元素】的最后,我们将0加到头部,这样就可以在替换【元素布局】时有正确的效果了;第二个,在替换【元素布局】时,我们从【待处理元素】中倒着取出元素去替换,这样的效果就会正确了。
实际上这两个效果的最终效果是一致的,我们这里暂时选取第二个方案来执行。

这样我们的右移操作就基本上形成一个大体框架了。
参照右移的代码,我们尝试把左移、上移、下移补全,并增加对应的按键响应,我们游戏的整体框架就初见端倪了。
下节课我们将继续完善游戏的其他细节,使游戏变得更加完善。
下课~